Ya sabéis que en Pisto con Webo nos gustan las cosas bien cocinadas, y para ello, sabemos que antes de tener una web responsive “porque hay que tenerla”, lo mejor es que siempre se plantee el diseño responsive de un sitio web a partir de una estrategia de marketing específica para dispositivos móviles.
Pero, antes de nada…¿Qué significa responsive?
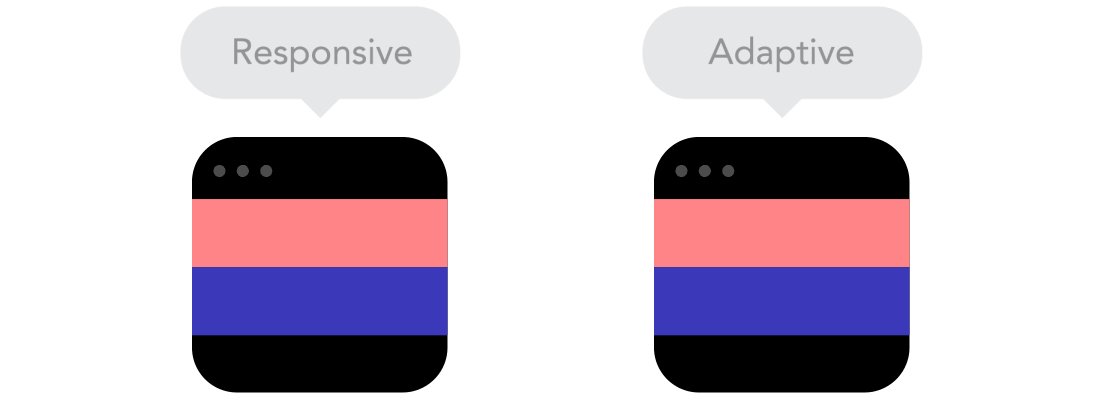
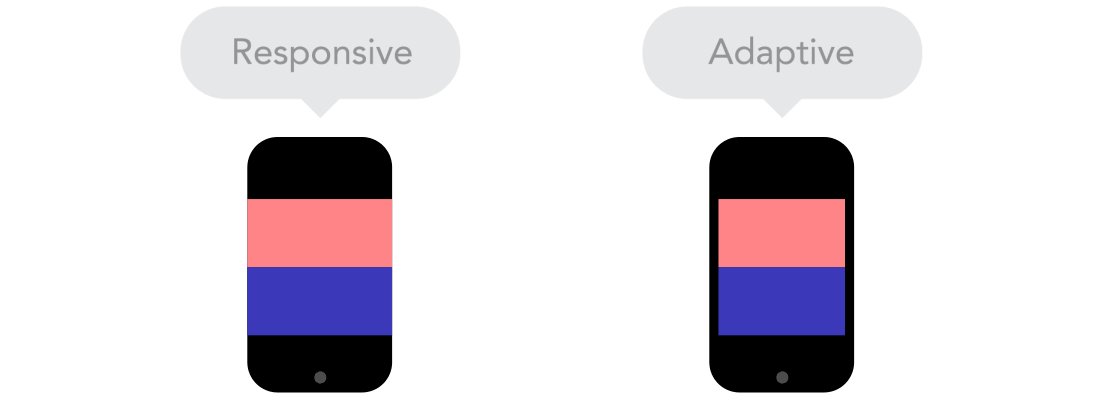
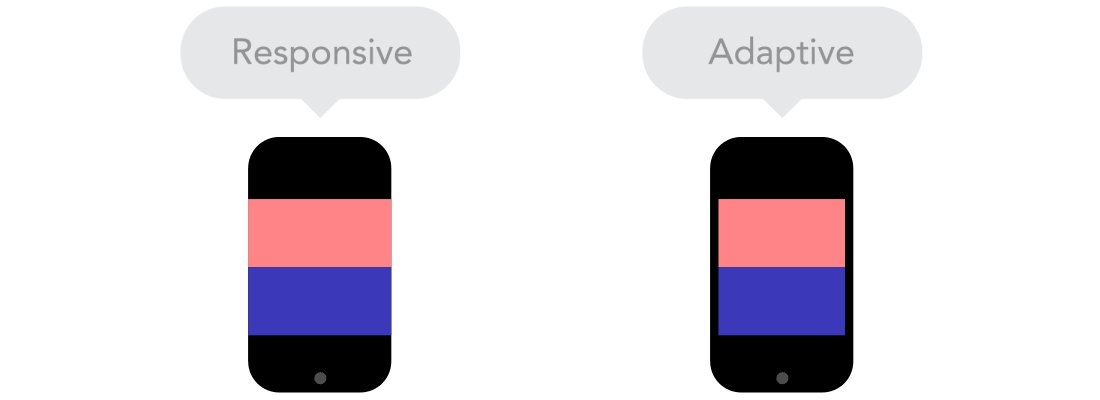
“El diseño web responsive es una técnica de diseño y desarrollo web cuyo objetivo es adaptar la apariencia de la página al dispositivo que se esté utilizando para visualizarla.”
Pero esto es sólo la punta del iceberg, porque tener un sitio web responsive no es sólo conseguir que una página “se vea bonita en el móvil”. Sino que, además, funcione y cumpla con los objetivos que queremos conseguir. ¿Quieres saber cómo aplicamos nosotros el Mobile First?

1. Diseñando una web adaptada y usable desde cualquier dispositivo.
Aparte de diseñar la web de forma que ésta se adapte correctamente a cualquier tamaño de pantalla, hay una serie de acciones que nosotros recomendamos que se sigan, si la estrategia lo contempla:
- Llamadas a la acción en móvil: El usuario de móvil no tiene tiempo ni de interpretar, ni de leer. Por ello, los textos que se escriban pensando en móvil tienen que ser claros y directos. Las llamadas a la acción, además deberían destacar con botones llamativos y estar visibles y accesibles en todo momento.
- Que nada falle: Un enlace roto, un formulario que no se envía o una maquetación descuadrada puede hacer que se pierda a un cliente en cuestión de segundos.
- Tiempos de carga: Si el sitio tarda más de 3 segundos en cargar, la probabilidad de salir de la página se dispara, y con ella, la pérdida de clientes. Una de las características del usuario móvil es su impaciencia.
- Subdominio móvil: En muchas ocasiones, las particularidades del negocio exigen que el desarrollo web se haga atendiendo a unas funcionalidades específicas según cómo navege en el sitio web el cliente típico. En estos casos concretos, la opción más inteligente es desarrollar un sitio web exclusivo para móvil. Vamos con un ejemplo concreto

2. Estrategia de Adwords para móvil.
De cara a la utilización de Google Adwords, el móvil es el futuro más inmediato. Existen muchas estrategias que se pueden seguir para lograr la máxima efectividad de las campañas de Adwords.
- Campañas Clic to Call: Son anuncios que sólo salen en dispositivos que permiten hacer llamadas. Así alguien que busque desde móvil puede pinchar en ellos y llamar a la empresa directamente solicitando información o presupuesto.
- Segmentación por ubicación. Siempre se debe pensar en Geolocalizar, pero la tendencia de buscar productos o servicios cercanos aumenta si la búsqueda se realiza desde móvil. Por eso nosotros recomendamos ser mucho más precisos con la ubicación en este tipo de campañas.
- Palabras clave exclusivas para móvil: Es lógico pensar que si la forma en la que se navega en escritorio es diferente a como se hace en móvil, también es diferente la forma en la que se realiza la búsqueda. Al escribir en móvil cometemos muchas más faltas de ortografía, omitimos preposiciones y utilizamos palabras clave más genéricas.
- Anuncios pensados para móvil: El 30% de usuarios abandonan un sitio web si no ven claro lo que buscan. Así que no invites a un clic en un anuncio si luego no vas a cumplir rápidamente con lo prometido. Utiliza textos muy claros y directos en el anuncio y usa landing específicas. También se tiene que controlar las posiciones en las que aparecen los anuncios, ya que en móvil, sin desplazar la página hacia abajo, sólo se pueden visualizar dos resultados.
3. Click to Whatsapp
La comunicación y la rapidez son dos elementos clave a la hora de convertir vía web y existen diferentes opciones para hacerlo. Una de las más interesantes es crear un botón específico para que, cuando un usuario navegue desde su móvil y tenga cualquier duda, pueda ponerse en contacto con la empresa a través de su propia aplicación de Whatsapp. Rápido, efectivo y que demuestra un excelente servicio al cliente.
4. App to web
Hoy en día existe la posibilidad de transformar un sitio web en una app sin recurrir al coste de diseño y desarrollo que necesita una app nativa. El concepto de app to web es fácil de entender si pensamos en el acceso directo de cualquier programa de ordenador. Esta funcionalidad hace que los clientes puedan descargarse el acceso directo al sitio web en forma de aplicación en su teléfono, y que cuando pinchen en ésta, les lleve directamente a la página de inicio.
Con el app to web se logran varias cosas principales
- Librarnos de la competencia: Así se impide que el cliente busque los servicios por otras vías y que encuentre a la competencia en su lugar.
- Ahorro en el público recurrente: Con un app to web se evita el gasto extra que proviene del usuario recurrente que busca y pincha en los mismos anuncios.
- La marca siempre presente: Y tal y como se dice, el roce hace el cariño. Con esta funcionalidad el sitio web está siempre al alcance del cliente.
Estas son sólo algunas de las cosas que se pueden hacer pero tenemos tantas ideas que podríamos escribir varias entradas tan extensas como ésta. ¿Quieres saber qué podemos hacer por ti?